Customize Look and Feel of ZK Components Using CSS3
Vincent Jian, Engineer, Potix Corporation
December 12, 2011
ZK5+
Introduction: ZK & CSS3
Theming in ZK is currently done with CSS and a set of pre-designed images to display rounded corners and gradient across all browsers. If you are focusing on advanced browsers, using CSS3 may be a good alternative as you can freely design without needing to prepare these images. Eliminating image loading would also boost overall performance.
This article will guide you through customizing the look and feel of a ZK component using CSS3 and DSP[1] and some EL expression used in DSP. Two case examples – the button component & the window component will be demonstrated to show the process and implementation.
Case Examples
Prerequisite: To support DSP, you must add the following servlet into web.xml:
<servlet>
<description><![CDATA[The servlet loads the DSP pages.]]></description>
<servlet-name>dspLoader</servlet-name>
<servlet-class>org.zkoss.web.servlet.dsp.InterpreterServlet</servlet-class>
<!-- Specify class-resource, if you want to access TLD defined in jar files -->
<init-param>
<param-name>class-resource</param-name>
<param-value>true</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>dspLoader</servlet-name>
<url-pattern>*.dsp</url-pattern>
</servlet-mapping>
Button Component
- Re-design from original styles
- Default button component provides trendy and os mold. Os mold is the default look implemented by each browsers. Here we use os mold to do the customization.
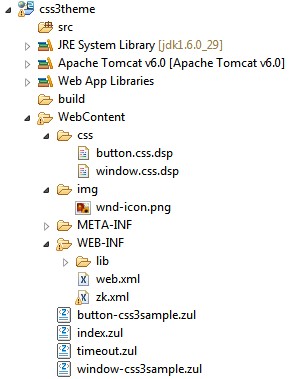
- Create “button.css.dsp” file in web application
- In line 1, we define prefix “c” in order to use EL expression. Because not all browsers support CSS3, we use “<c:if>” tag in line 2 to determine whether or not we override the origin CSS class. For non-CSS3 support browsers, default (breeze theme) will be used.
- To view the full source code of button.css.dsp please click here.
- Create button-css3sample.zul file to test[2]
- In line 1, we use “<?link ?>” directive to include “button.css.dsp” file.
- Visit http://localhost:8080/projectName/button-css3sample.zul to show result and keep tweaking the style until you are satisfied with it.
<%@ taglib uri="http://www.zkoss.org/dsp/web/core" prefix="c" %>
<c:if test="${c:browser('gecko2') || c:browser('ie9') || c:browser('opera') || c:browser('safari')}">
.z-button-os {
color: #FFFFFF;
font-weight: bold;
text-shadow: 0 -1px 0 rgba(0,0,0,1), 0 0 0 rgba(252,0,21,0);
padding: 7px 17px;
border: 1px solid #000000;
border-radius: 3px;
background: linear-gradient(to bottom, rgba(46,46,46,1) 0%,rgba(3,3,3,1) 100%);
box-shadow: 0 3px 0 rgba(0,0,0,1), inset 0 0 1px rgba(255,255,255,0.6);
cursor: pointer;
}
</c:if>
<?link rel="stylesheet" type="text/css" href="css/button.css.dsp"?>
<zk>
<button label="os mold" mold="os" width="200px" height="50px" />
</zk>

|

|

|

|
| normal status | mouse over the button | button pressed | disabled button |
Window Component
- Re-design from original styles
- Default window component consists of four parts (top, head, content and bottom, for more details, please refer to Window Style). The top and bottom parts are only used for rounded corners and are no more needed with CSS3. Therefore, we can set height of the top and bottom part to zero, and still keep the DOM structure.
- Create “window.css.dsp” file
- a) Include DSP taglib and define prefix “c” in order to use EL expression. Then determine whether to override origin CSS class by browser type.
- b) Adjust top part CSS classes, make the height to 0 and move the origin 5px height to the head part.
- c) The close, maximize and minimize icons in head part still need images. However we can use transparent images and gradient background at the same time due to CSS spec.

- d) Adjust bottom part CSS classes, make the height to 0 and add it to the content part.
- To view the full source code of window.css.dsp please click here.
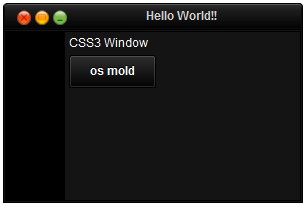
- Create window-css3sample.zul file to test[2]
- Visit http://localhost:8080/projectName/window-css3sample.zul to show result and keep tweaking the style until you are satisfied with it

<%@ taglib uri="http://www.zkoss.org/dsp/web/core" prefix="c" %>
<c:if test="${c:browser('gecko2') || c:browser('ie9') || c:browser('opera') || c:browser('safari')}">
<%-- override css --%>
...
</c:if>
.z-window-embedded-tl,
.z-window-embedded-tr {
height: 0px;
padding: 0;
margin: 0;
background: none;
}
.z-window-embedded-hl,
.z-window-embedded-hr {
background: none;
border-radius: 4px 4px 0 0;
-moz-border-radius: 4px 4px 0 0;
-webkit-border-radius: 4px 4px 0 0;
margin: 0;
padding: 0;
}
.z-window-embedded-hr {
border-left: 1px solid #000000;
}
.z-window-embedded-hm {
border-width: 1px;
border-style: solid;
border-color: #000000 #000000 #000000 #0C0C0C;
border-radius: 4px 4px 0 0;
box-shadow: inset 0 1px 0 #595959, inset -1px -1px 0 #0C0C0C;
padding-top: 5px;
background: linear-gradient(to bottom, #2f2f2f 0%,#1d1d1d 25%,#020202 100%);
}
.z-window-embedded-header {
overflow: hidden;
padding: 0 8px 4px;
color: #D0D0D0;
font-weight: bold;
text-align: center;
}
.z-window-embedded-icon {
width: 16px;
height: 16px;
float: left;
}
.z-window-embedded-close {
/* can add other background color here, separator by "," sign */
background: url('../img/wnd-icon.png') no-repeat scroll 0 0, linear-gradient(to bottom, #2f2f2f 0%,#1d1d1d 25%,#020202 100%);
}
.z-window-embedded-bl,
.z-window-embedded-br {
height: 0px;
padding: 0;
margin: 0;
background: none;
}
.z-window-embedded-cl,
.z-window-embedded-cr {
background: none;
margin: 0;
padding: 0px;
}
.z-window-embedded-cm {
border-width: 0 1px 1px;
border-style: solid;
border-color: #000000;
box-shadow: inset 1px 1px 0 #141414, inset -1px -1px 0 #141414;
background: #141414;
margin: 0;
padding: 1px;
}
.z-window-embedded-cnt {
background-color: #141414;
border-width: 1px 1px 1px 60px;
border-style: solid;
border-color: #000000;
padding: 4px;
overflow: hidden;
color: #FFFFFF;
word-wrap: break-word;
margin: 0;
}
<?link rel="stylesheet" type="text/css" href="css/window.css.dsp"?>
<?link rel="stylesheet" type="text/css" href="css/button.css.dsp"?>
<zk>
<window id="win" title="Hello World!!" width="300px" border="normal" minimizable="true" maximizable="true" closable="true">
<vlayout>
<label id="lbl" value="CSS3 Window" />
<button label="os mold" mold="os" />
</vlayout>
</window>
</zk>
Browser Compatibility
In the samples above, we have used gradient background, rounded corners and box shadow. These features are implemented by the layout engine of each browser and are not 100% consistent with each other. However, we can add extra style attributes to make it work with all CSS3 supported browsers.
For example:
.border-radius {
/* W3C standard */
border-radius: 4px 4px 0 0;
/* Mozilla Firefox 4.0 and earlier */
-moz-border-radius: 4px 4px 0 0;
}
.box-shadow {
/* W3C standard */
box-shadow: inset 0 1px 0 #595959, inset -1px -1px 0 #0C0C0C;
/* Mozilla Firefox 4.0 and earlier */
-moz-box-shadow: inset 0 1px 0 #595959, inset -1px -1px 0 #0C0C0C;
/* Safari */
-webkit-box-shadow: inset 0 1px 0 #595959, inset -1px -1px 0 #0C0C0C;
}
.gradient-background {
/* W3C standard*/
background: linear-gradient(top, #2f2f2f 0%,#1d1d1d 25%,#020202 100%);
/* Mozilla Firefox 3.6+ */
background: -moz-linear-gradient(top, #2f2f2f 0%, #1d1d1d 25%, #020202 100%);
/* Google Chrome,Safari4+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#2f2f2f), color-stop(25%,#1d1d1d), color-stop(100%,#020202));
/* Chrome10+,Safari5.1+ */
background: -webkit-linear-gradient(top, #2f2f2f 0%,#1d1d1d 25%,#020202 100%);
/* Opera 11.10+ */
background: -o-linear-gradient(top, #2f2f2f 0%,#1d1d1d 25%,#020202 100%);
/* IE 10+ */
background: -ms-linear-gradient(top, #2f2f2f 0%,#1d1d1d 25%,#020202 100%);
/* IE9 not supported, current using SVG, needs conditional override of 'filter' to 'none' */
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0.......);
filter: none;
}
To find out how HTML5, CSS3, SVG are supported in desktop and mobile browser versions, please visit here.
Conclusion
This customization method improves client side performance as it avoids the necessity to load huge amounts of images while the look and feel of a component can be tweaked at will. However, note that in order to prevent component failure due to customization, it is suggested not to change any DOM structure of a component.
Downloads
- Download the sample war for dark theme
- Download the sample war for breeze-like CSS3 theme
References
- Users can customize any components by overriding the CSS class described in Style Guide
- Some useful websites for generating CSS3 styles
- CSS syntax dictionary: http://dochub.io/#css/
- Ultimate CSS Gradient Generator: http://www.colorzilla.com/gradient-editor/
- CSS3 generator: http://css3generator.com/
Comments
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |